Welcome, ! Thank you for opening initCard Documentation
By :
Version :
Message :
initCard - It has more than 120+ different types of cards designed with friendly and markup using modern technology, you can use it on any type of website card, fully responsive and w3 validated. multiple style product card, multiple style pricing card, multiple style blog card, services card, table etc It will save time Create any website card in quick time Get SEO friendly markup Work speed will increase a lot.
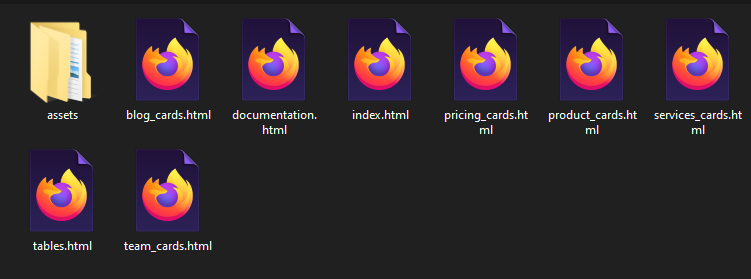
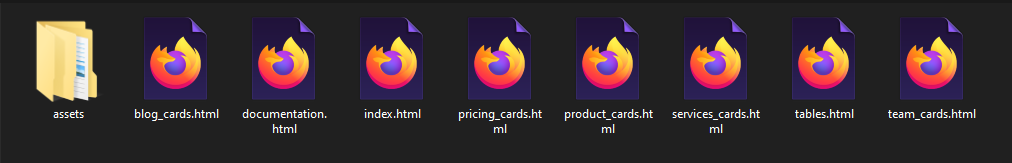
Files structure
Design contains 7 pages :
- product_cards.html
- pricing_cards.html
- services_cards.html
- tables.html
- team_cards.html
- blog_cards.html
- documentation.html

Template Features
Features
- 32+ Product Cards
- 20+ Pricing Cards
- 24+ Blog Cards
- 30+ Team Cards
- 30+ Services Cards
- 4 Table Style
Other Features
- Crows Browser compatible.
- Fully Responsive for Any Devices.
- SEO-Friendly Interface.
- Proper Comments.
- 100% pixel perfect.
- Valid and updated code.
Free Features
- Bootstrap-5
- Icons FontAwosome 6
- Free Google fonts
- Free images/icons
- CSS & SASS File included
- SEO-Friendly Interface.
Icons
Please note : Free Version uses
Graphic source
Installation
1. How to open File
You have to unzip file. HTML file is in folder. Open folder named "main-file", and find folder "initCard". open html file & edit html/css code. Easy integration to any Web Projects.
You can also find documentation files in Documentation folder.


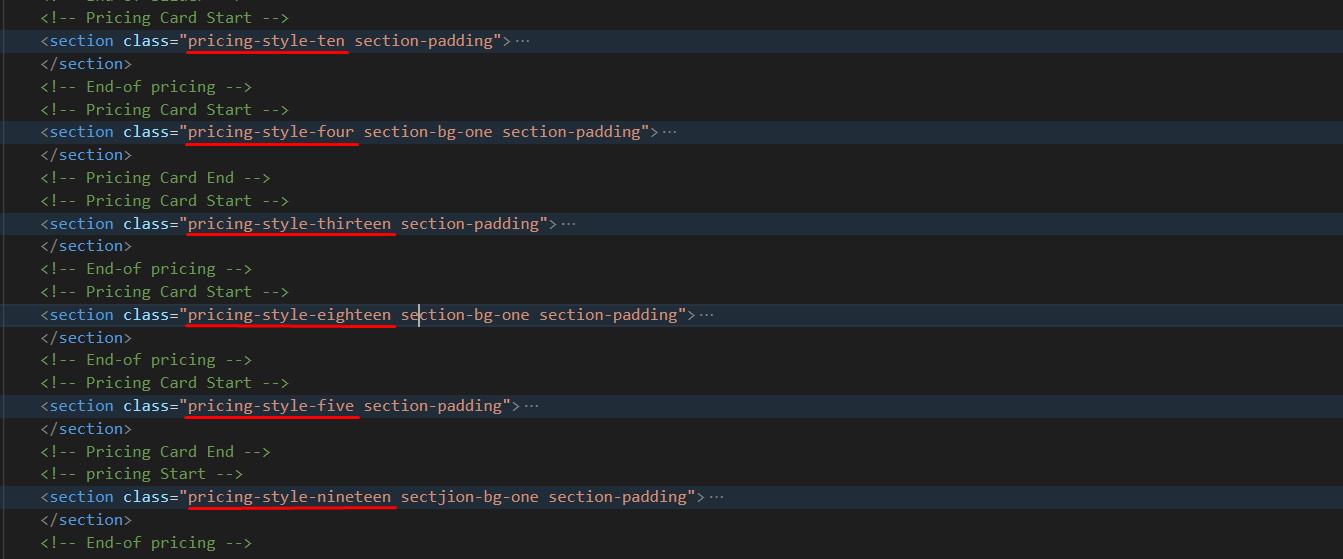
2. How to used HTML code
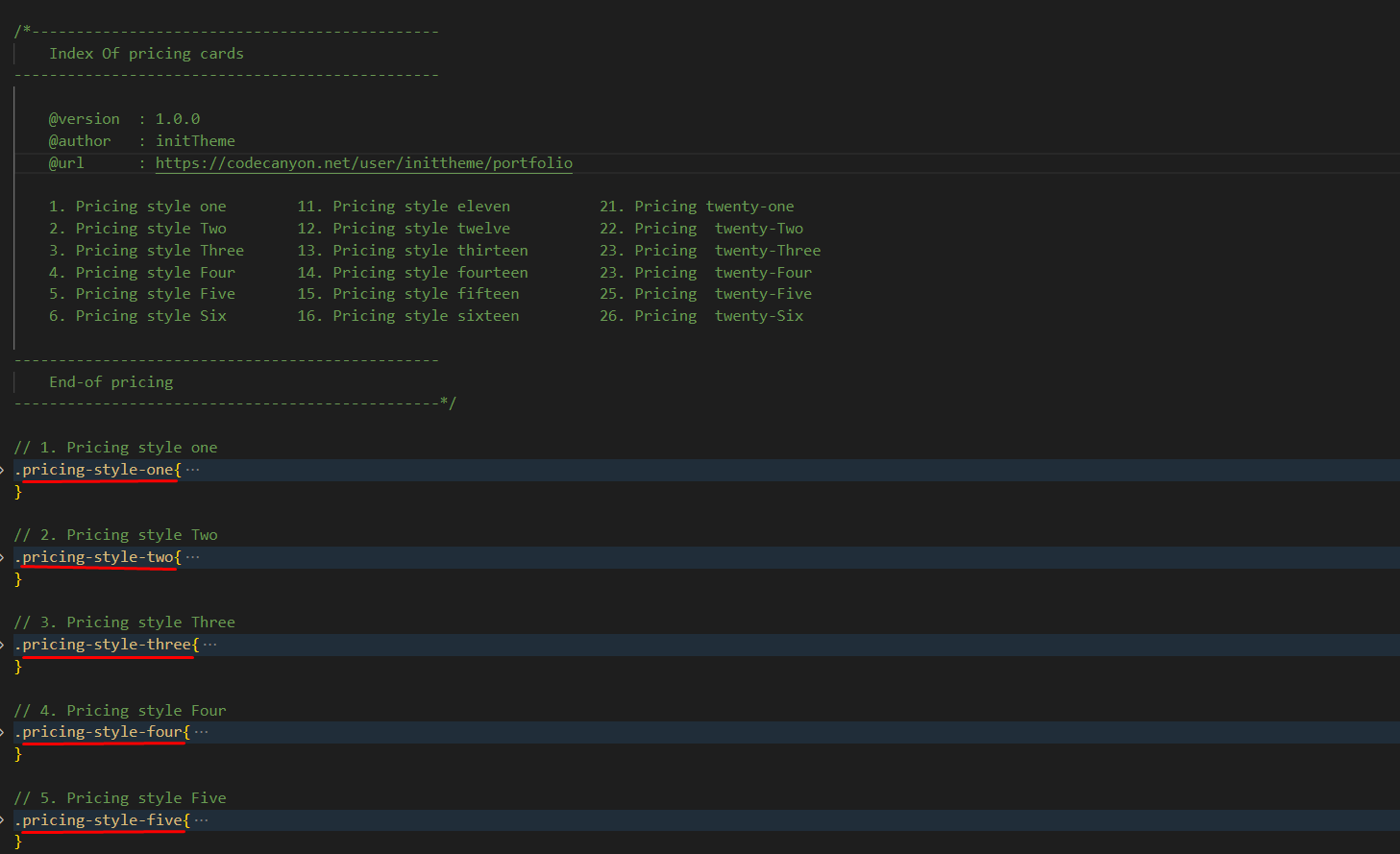
Each section is defined with a different name and CSS with that section name so when you use any section you must use its root name like style-one style-two style-three etc.

2. How to used SASS code
Each section is defined with a different name and CSS with that section name so when you use any section you must use its root name like style-one style-two style-three etc.

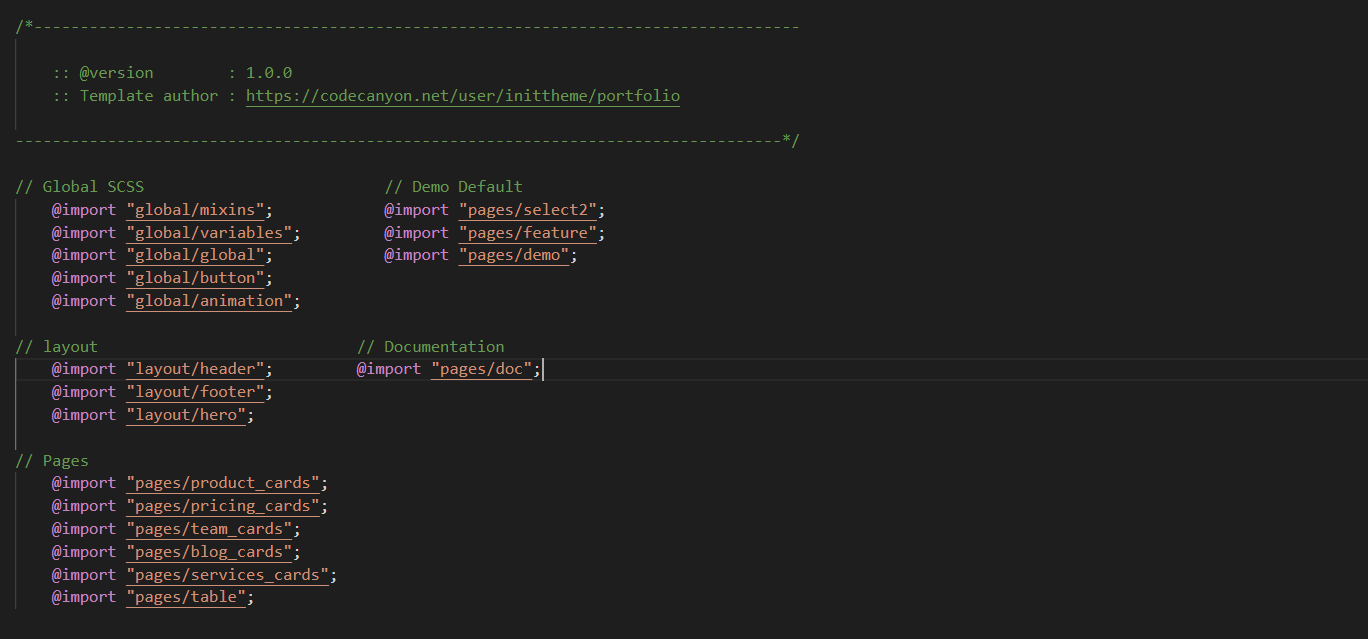
3. SASS File structure

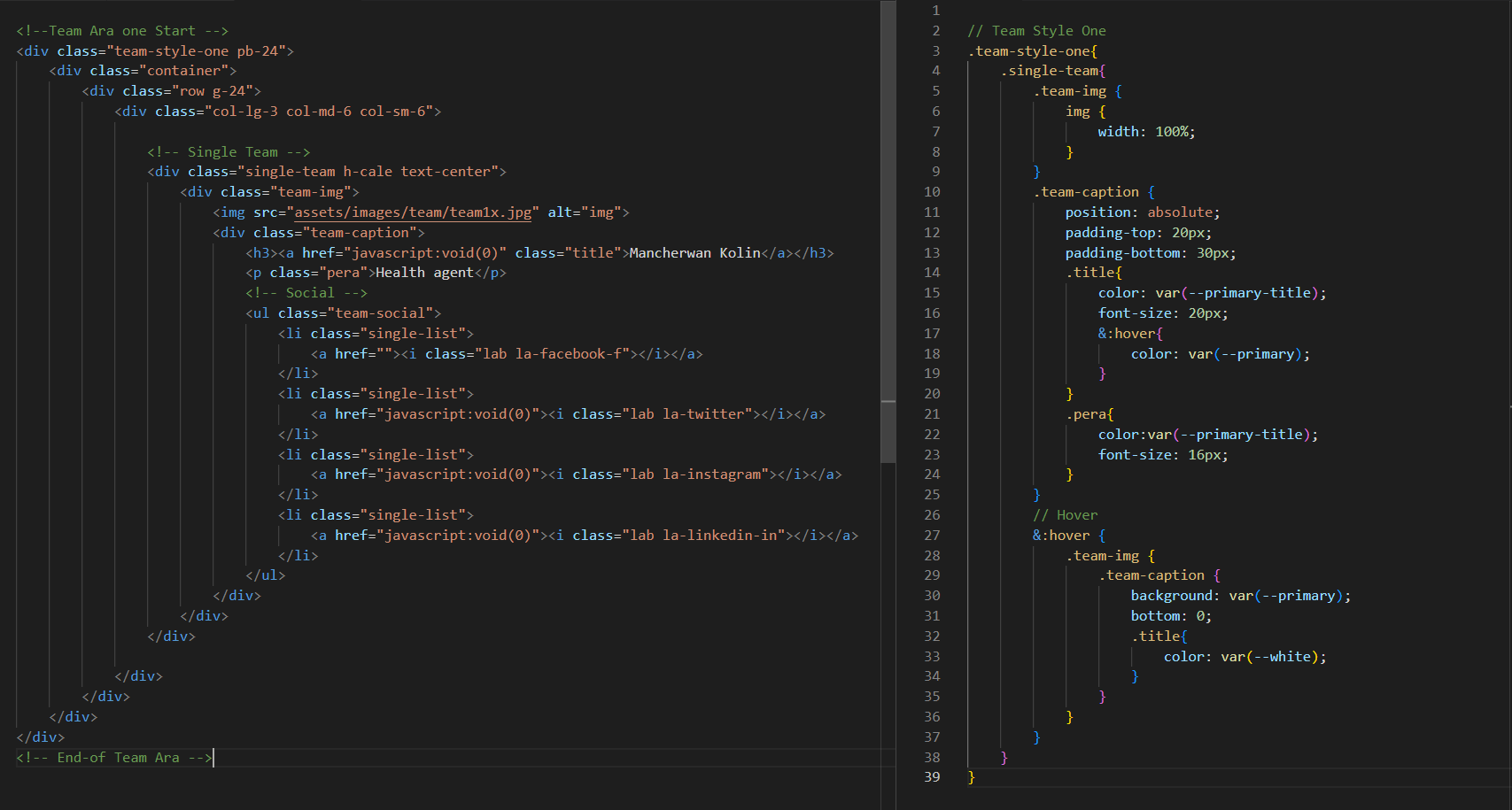
4. HTML/SASS structure

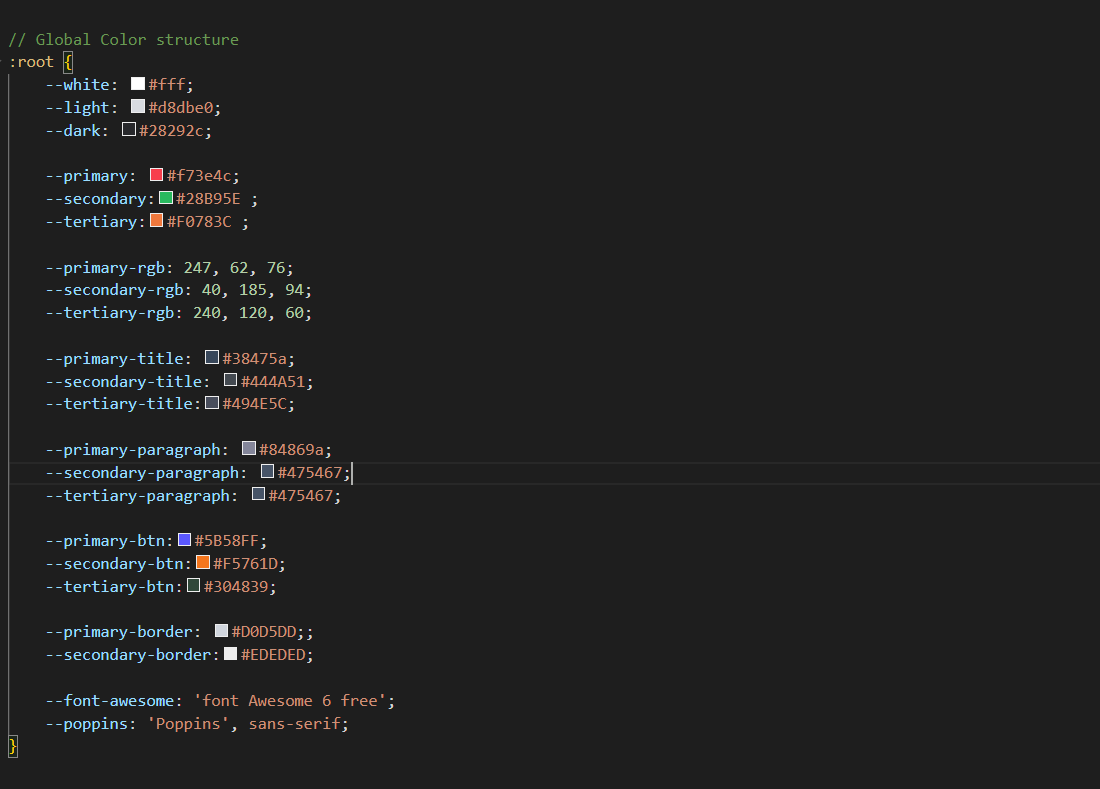
6. Global Color structure

Contacts
If you have any questions or need customization, please contact us via our Support System. We will help you as soon as possible!
